Tableaux : mise en forme
Dans l'éditeur de texte, cliquer sur l'icone Tableau. 
Tableau 1
| Tableau 1 | Tableau 1 |
Tableau simple : 2 colonnes, 2 lignes, bordure de 1 px, alignement gauche
Tableau 2
| Tableau 2 | Tableau 2 |
Le même tableau mais avec une marge interne des cellules de 10 px.

Tableau 3
| Tableau 3 | Tableau 3 |
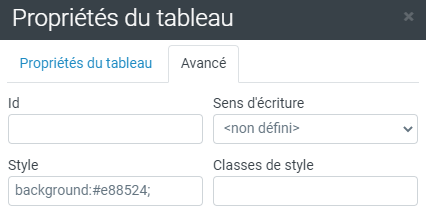
| Dans la case Style, rajouter : background:# suivi du code couleur pour modifier la couleur de fond du tableau. |

Tableau 4
| Tableau 4 | Tableau 4 |
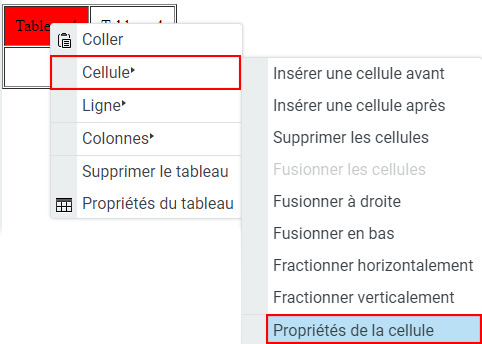
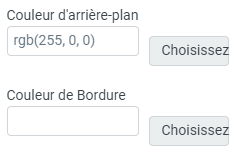
| Changer la couleur de fond d'une seule cellule. Faire un clic droit sur le tableau - Cellule - Propriétés de la cellule. |


Pour aller plus loin ...
Nous n'y pensons pas systématiquement, mais les tableaux peuvent nous être un outil très pratique pour la mise en page de vos textes.
Mettre des images dans un tableau, supprimer les bordures, rajouter des couleurs différentes, modifier la police d'écriture, rajouter des class CSS sur vos images afin de rendre vos tableaux plus dynamiques ... Vos idées de tableaux pourront vous aider à personnaliser votre site internet.
Exemples de tableaux :
 |
Ceci est une mise en forme d'un tableau Je peux faire ce que je veux et le personnaliser au maximum. |
| Tableau 5 |
| Ceci est le tableau 6 ! |
 |
| Photo d'un paysage |
Ajouter un commentaire