HTML - CSS
Je vous propose quelques codes et astuces à intégrer sur votre site internet. Les codes sont adaptés aux sites hébergés sur E.monsite mais sont adaptable pour tout les autres sites internets.
Les codes proposés sont en HTML, CSS et Javascript.
Effets de survol sur une image, un tableau ou une ligne
<p><img alt="Paysage" class="zoom" src="http://www.les-tutoriels.com/medias/images/effet-vintage.png" />
<img alt="Bebe" class="dezoom" src="http://www.les-tutoriels.com/medias/images/effet-vintage.png" />
<img alt="Animaux" class="rotate-zoom-out" src="http://www.les-tutoriels.com/medias/images/effet-vintage.png" />
<img alt="Bebe" class="grayscale" src="http://www.les-tutoriels.com/medias/images/effet-vintage.png" /></p>
Pour rajouter une taille précise de l'image
<p><img alt="Paysage" class="zoom" src="http://www.les-tutoriels.com/medias/images/effet-vintage.png" style="width: 100px; height: 100px;" />

Zoom :

Dezoom :

Rotate-zoom-out :

Grayscale :

Changer une image au survol de la souris
<img alt="Survol" height="198" onmouseout="this.src='IMAGE1.png';" onmouseover="this.src='IMAGE2.png';" src='IMAGE1.png' /></p>

Créer des boutons animés
<p><span style="font-family:bree serif;"><span style="font-size:14px;"><a class="trait1" href="#">Bouton1</a></span></span>
<span style="font-family:ubuntu;"><a class="trait2" href="#">Boutons2</a></span>
<a class="hvr-fade" href="#"><span style="color:#FFFFFF;">Bouton3</span></a>
<a class="hvr-hollow" href="#">Bouton4</a>
<a class="hvr-shrink" href="#"><span style="color:#FFFFFF;">Bouton5</span></a></p>
CSS :
.boutonperso {
color: white;
background: transparent;
padding: 10px 15px;
border: 1px solid white;
border-radius: 5px;
text-decoration: none;
transition: all 0.3s;
border-radius :3rem;
}
.boutonperso:hover {
color: black;
background: white;
text-decoration : none;
}
/*Effet sombre*/
.boutonperso2 {
color: black;
background: transparent;
padding: 10px 15px;
border: 1px solid black;
border-radius: 5px;
text-decoration: none;
transition: all 0.3s;
border-radius :3rem;
}
.boutonperso2:hover {
color: white;
background: black;
text-decoration : none;
}
<p style="text-align: right;"><span style="font-size:14px;"><span style="font-family:arial,helvetica,sans-serif;"></span></span><a class="hvr-sweep-to-right" href="http://www.tutoriel.net/pages/tuto-illustrator/" style="text-align: right;"><span style="color:#FFFFFF;">Voir plus...</span></a></p>
<a href="#" class="hvr-bounce-to-top">Voir le tutoriel</a>
#: mettre le lien
class: mettre le nom de la class du bouton choisi !
Ombre portée derrière une image
<p><img alt="Paysage" src="IMAGE.png" style="box-shadow: rgb(0, 0,0,0.8) 5px 5px 10px;" /></p>

Changer le curseur de souris de votre site internet
<p><br />
<img alt="Icons8 curseur 70" height="70" src="http://www.les-tutoriels.com/medias/images/icons8-curseur-70.png" width="70" /></p>
![]()
Tableaux : mise en forme
<p> </p>
<table border="0" cellpadding="10" cellspacing="1">
<tbody>
<tr>
<td style="background-color: rgb(255, 255, 255);"><img alt="Logo" src="http://www.les-tutoriels.com/medias/site/logos/logotutoriel.png" style="width: 30px; height: 30px;" /></td>
<td style="background-color: rgb(238, 238, 238);">Ceci est une mise en forme d'un tableau</td>
</tr>
<tr>
<td style="background-color: rgb(187, 187, 187); text-align: center;"> </td>
<td style="background-color: rgb(187, 187, 187);"> </td>
</tr>
</tbody>
</table>
<p> </p>
 |
Ceci est une mise en forme d'un tableau |
Faire apparaître un élément au scroll de la souris
<p> </p>
<table cellpadding="10" cellspacing="1" class="from-right" style="background:#444444">
<tbody>
<tr>
<td>
<p><strong><span style="color:#FFFFFF;">Vous pouvez faire apparaître des colonnes, des images au passage de la souris. </span></strong></p>
</td>
</tr>
</tbody>
</table>
<p> </p>
|
Vous pouvez faire apparaître des colonnes, des images au passage de la souris. |
Personnaliser une infobulle
<p><br />
<img alt="Infobulle" height="30" src="http://www.les-tutoriels.com/medias/images/infobulle.png" width="107" /></p>
![]()
Texte défilant sur deux couleurs
<p><img alt="Texte" src="http://www.les-tutoriels.com/medias/images/texte.png" style="width: 500px; height: 30px;" /></p>

Créer un cadre responsive avec du texte à l'intérieur
<div class="msgBTD" style="background:#e37676; opacity: 0.4; color:white; font-family:Arial; padding:10px;">VOTRE TEXTE</div>
Désactiver le clic droit sur votre site
<p><img alt="" src="http://www.les-tutoriels.com/medias/images/clic-droit.png" style="width: 445px; height: 138px;" /></p>

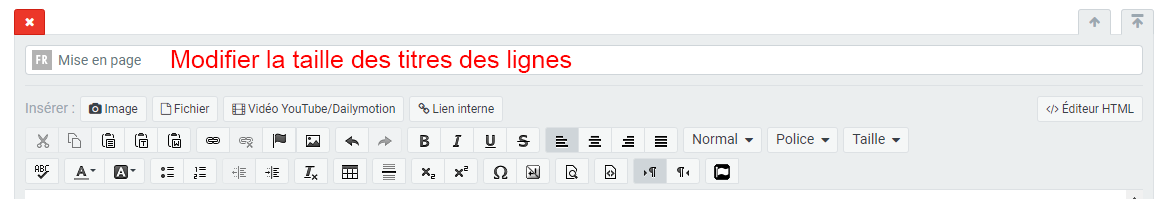
Taille des titres des lignes E-monsite
<p><img alt="" src="http://www.les-tutoriels.com/medias/images/taille-des-titres.png" style="width: 600px; height: 102px;" /></p>