Faire apparaître un élément au scroll de la souris

Vous pouvez faire apparaître une ligne entière au passage de la souris


Vous pouvez faire apparaître des colonnes.
Eo adducta re per Isauriam, rege Persarum bellis finitimis inligato repellenteque a conlimitiis suis ferocissimas gentes, quae mente quadam versabili hostiliter eum saepe incessunt et in nos arma moventem aliquotiens iuvant, Nohodares quidam nomine e numero optimatum, incursare Mesopotamiam quotiens copia dederit ordinatus, explorabat nostra sollicite, si repperisset usquam locum vi subita perrupturus.
Nihil morati post haec militares avidi saepe turbarum adorti sunt Montium primum, qui divertebat in proximo, levi corpore senem atque morbosum, et hirsutis resticulis cruribus eius innexis divaricaturn sine spiramento ullo ad usque praetorium traxere praefecti.
Nec vox accusatoris ulla licet subditicii in his malorum quaerebatur acervis ut saltem specie tenus crimina praescriptis legum committerentur, quod aliquotiens fecere principes saevi: sed quicquid Caesaris implacabilitati sedisset, id velut fas iusque perpensum confestim urgebatur impleri.
Saraceni tamen nec amici nobis umquam nec hostes optandi, ultro citroque discursantes quicquid inveniri poterat momento temporis parvi vastabant milvorum rapacium similes, qui si praedam dispexerint celsius, volatu rapiunt celeri, aut nisi impetraverint, non inmorantur.
Sed quid est quod in hac causa maxime homines admirentur et reprehendant meum consilium, cum ego idem antea multa decreverim, que magis ad hominis dignitatem quam ad rei publicae necessitatem pertinerent? Supplicationem quindecim dierum decrevi sententia mea. Rei publicae satis erat tot dierum quot C. Mario ; dis immortalibus non erat exigua eadem gratulatio quae ex maximis bellis. Ergo ille cumulus dierum hominis est dignitati tributus.
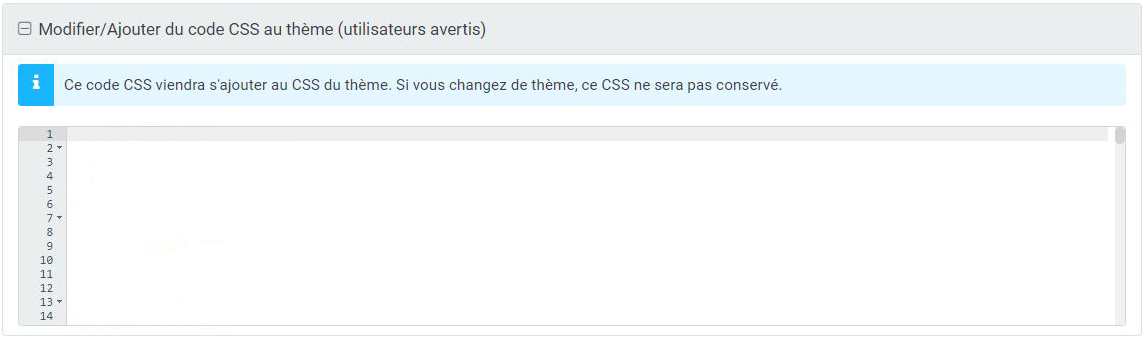
Aller dans Configuration - Apparence - Modifier/Ajouter du code CSS au thème

et coller ce code :
.from-right,
.from-left {
opacity: 0;
transition: transform 0.5s ease-in-out, opacity 0.5s ease-in-out;
}
.from-right {
transform: translate(50px,-30px);
}
.from-left {transform: translate(-50px,-30px);
}
Mise en place dans l'éditeur de texte :
Il suffit de rajouter la class from-right ou from-left dans vos éléments.
Sur une image :

Clic droit sur Propriétés de l'image -> Avancé -> Classe CSS : mettre from-right ou from-left
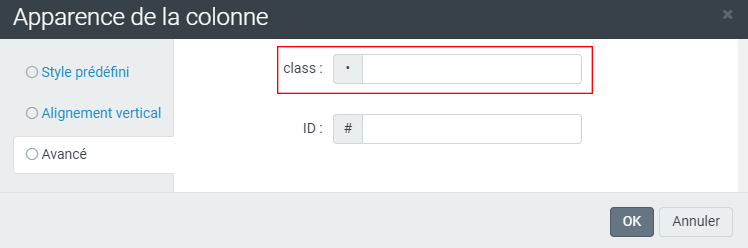
Sur une colonne :
Cliquer sur Préférences

Puis sur Avancé

Insérer votre class : mettre from-right ou from-left
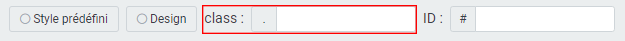
Sur une ligne :
Rajouter simplement from-right ou from-left dans la case class :

Ajouter un commentaire