Effets de survol sur une image, un tableau ou une ligne
Je vous propose 8 effets de survols pour vos images, mais pas seulement.
Ces effets peuvent très bien se placer sur un tableau, sur une colonne ou encore sur une ligne d'e-monsite.
Ces effets se présentent sous 2 languages : du HTML et du CSS.
Pour que ces effets fonctionnent, il faut ajouter un code CSS dans la partie Configuration -> Apparence -> Modifier/Ajouter du code CSS au thème.
Une fois que votre code CSS est mis en place, vous pouvez rajouter le nom de votre Class dans votre éditeur HTML.
| Les effets proposés sont : ZOOM - DEZOOM - FLASH - ROTATE-ZOOM-OUT - ROTATE - ROUNDED - GRAYSCALE - GRAYSCALE2 |
Effets sur une image
Effets de zoom/dezoom :


Effets Noir et Blanc (grayscale1&2), Flash :



Effets de Rotation ou de forme arrondi (rounded):



Effet sur une colonne
Ceci est une colonne

*zoom
Ceci est une colonne

*dezoom
Ceci est une colonne

*rounded
Effet sur une ligne
Ceci est une ligne



*rotate-zoom-out
Effet sur un tableau
Tableau n°1
| Colonne | Colonne |
| Ligne 2 | Ligne 2 |
| Ligne 3 | Ligne 3 |
*zoom
Tableau n°2
|
Ceci est un tableau |
*grayscale2
N°1 : La mise en place du code CSS
Chaque effets possèdent un code. Ces codes sont à insérer dans la partie CSS d'E-monsite : Configuration -> Apparence -> Modifier/Ajouter du code CSS

Vous pouvez copier/coller les codes ci-dessous :
Effet zoom

code :
| /* zoom */ .zoom {transition: all 0.3s ease-in-out; } .zoom:hover { transform: scale(1.1); } |
Effet dezoom

code :
| /* dezoom */ .dezoom {transition: all 0.3s ease-in-out; } .dezoom:hover { transform: scale(0.9); } |
Effet rounded

code :
| /* Image ronde */ .rounded {transition: all 0.3s ease-in-out; width: 200px; /* largeur de l'image */ height: auto; } .rounded:hover {border-radius: 50%; width: 150px; /* on affiche l'image au carré */ height: 150px; } |
Effet grayscale

code :
| /* Effet Noir et blanc */ .grayscale { -webkit-filter: grayscale(100%); filter: grayscale(100%); -webkit-transition: .3s ease-in-out; transition: .3s ease-in-out; } .grayscale:hover { -webkit-filter: grayscale(0); filter: grayscale(0); } |
Effet grayscale2

code :
| /* Effet Noir et blanc au survol */ .grayscale2 { -webkit-filter: grayscale(0%); filter: grayscale(0%); -webkit-transition: .3s ease-in-out; transition: .3s ease-in-out; } .grayscale2:hover { -webkit-filter: grayscale(100%); filter: grayscale(100%); } |
Effet flash

code :
| /* Flash */
.flash:hover {opacity: 1; animation: flash 1.5s; } |
Effet rotate

code :
| /* Effet rotation*/
.rotate {transition: all 0.5s ease; } |
Effet rotate-zoom-out

code :
| /* Effet rotation #2 */
.rotate-zoom-out {transition: all .4s ease-in-out; transform: rotate(10deg) scale(1.1); } |
N°2 : La mise en place dans l'éditeur de texte
 Mettre un effet sur une image :
Mettre un effet sur une image :
A ) Ajouter votre image dans l'éditeur de texte en cliquant sur le petit icône image.
Faire ensuite un clic droit sur l'image et sélectionner Propriétés de l'image.
| *Vous pouvez combiné plusieurs effet à la fois. Insérer les class séparé par un espace. Exemple, j'ai combiné le dezoom grayscale2 rounded :  |
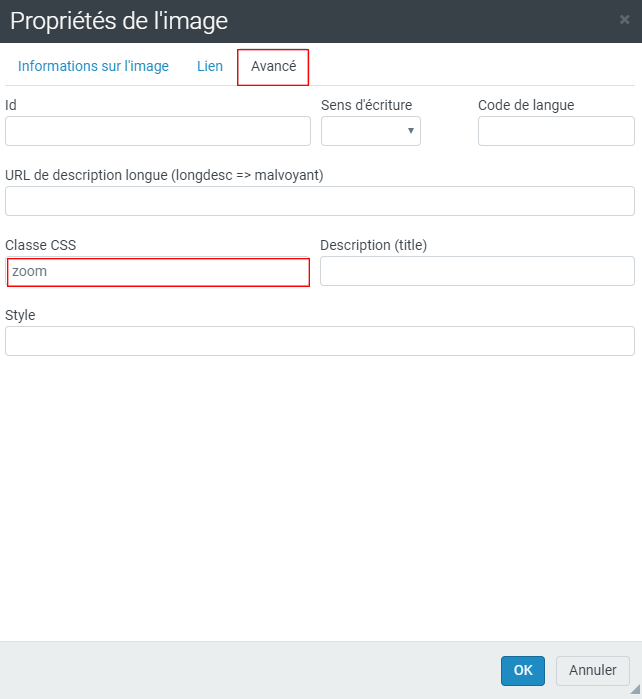
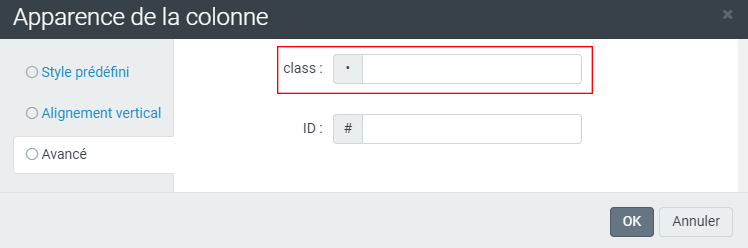
B ) Dans la fenêtre qui vient de s'ouvrir, cliquer sur Avancé et insérer votre class (le nom de l'effet voulu). (zoom, dezoom, flash, grayscale, grayscale2, rounded, rotate ou rotate-zoom-out).

Mettre un effet sur une colonne :
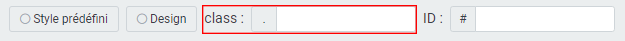
A ) Pour mettre un effet sur une colonne, cliquer sur le petit icône Préférences

B ) Puis cliquer sur Avancé et mettre le nom de votre class.

Colonne en zoom


Mettre un effet sur une ligne :
Ajouter simplement le nom de votre class en bas de la ligne :

Mettre un effet sur un tableau :
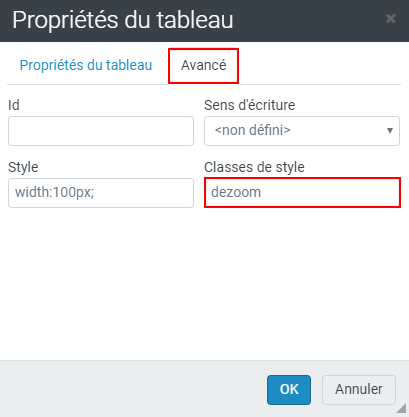
Dans votre éditeur de texte, cliquer sur le petit icône Tableau. Dans la fenêtre qui s'ouvre, cliquer sur Avancé, puis mettre le nom de votre Class dans la case Classes de style.

Exemple :
| Tableau | Tableau |
| Tableau | Tableau |
Bonus caché : Mettre un effet dans votre menu horizontal
Un petit bonus pour conclure ce tutoriel, en vous montrant comment mettre une class dans votre barre de menu en haut de votre site.
Passez votre souris sur le mot Accueil et vous verrez que la class DEZOOM est sur le mot.
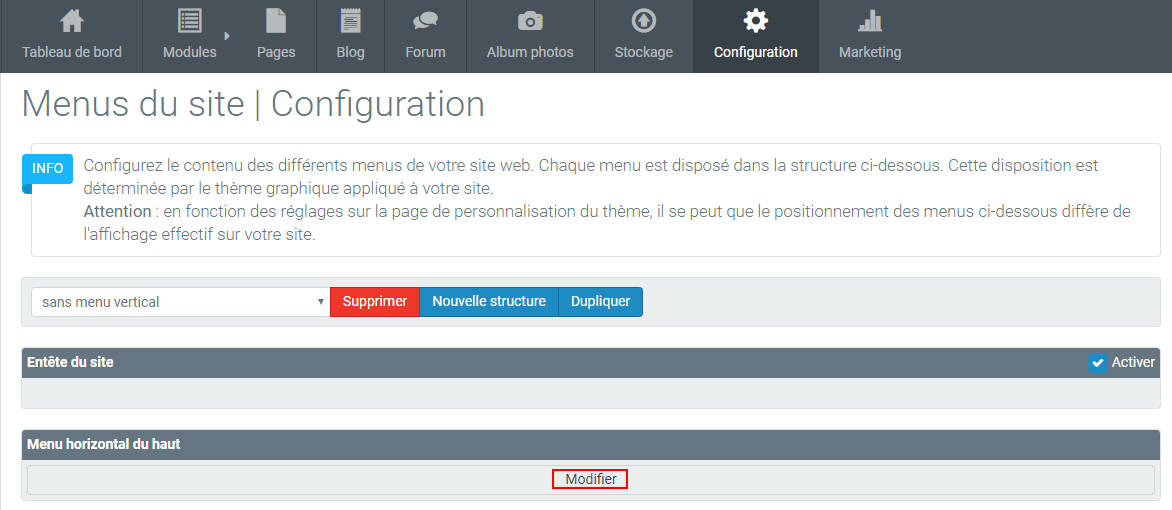
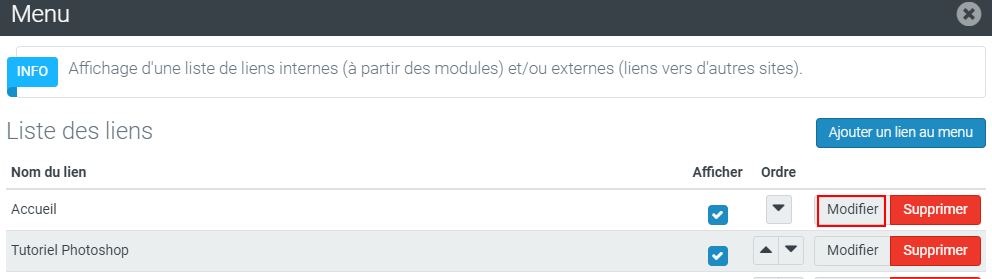
1 ) Pour rajouter ces effets sur votre menu du haut, aller sur Configuration, Menus, puis sélectionner votre structure.
2 ) Cliquer sur Modifier votre menu horizontal.

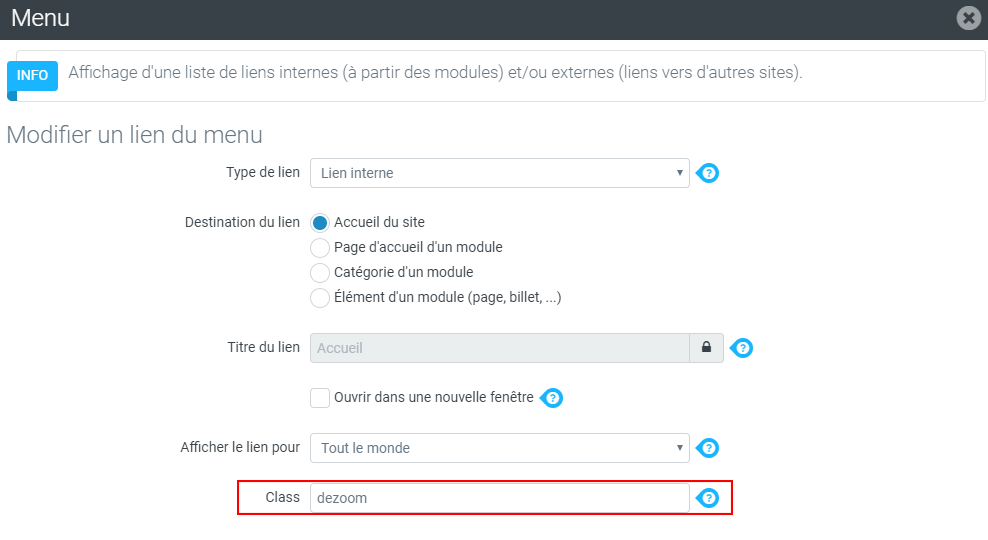
3 ) Pour mettre l'effet sur le mot Accueil, cliquer sur la ligne Modifier du mot accueil.

4 ) Mettre le nom de votre Class dans la case destinée.

Ajouter un commentaire