Animations
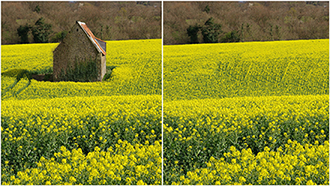
Image tourne avec texte
Effet 1 |

This is your Content Place.
Click on Me<div class="box ef1"><img src="IMAGE.jpg" />
<div class="contentPart">
<p>This is your Content Place.</p>
<a href="#">Click on Me</a></div></div>
Effet 2 |

This is your Content Place.
Click on Me<div class="box ef2"><img src=""IMAGE.jpg" />
<div class="contentPart">
<p>This is your Content Place.</p>
<a href="#">Click on Me</a></div></div>
CSS :
.box {
width: 45%;
display: inline-block;
background-color: #484848;
width: 330px;
height: 186px;
vertical-align: top;
margin: 2%;
}
.box {
position: relative;
}
.box img {
width: 100%;height: 100%;
object-fit: fill;
transition: all 0.4s;
-webkit-transition: all 0.4s;
-moz-transition: all 0.4s;
}
/* effect 1 */
.ef1 .contentPart {
position: absolute;
top: 0px;left: 0px;
width: 100%;height: 100%;
background-color: #343637;
opacity: 0;
transition:all 0.4s;
}
.ef1 .contentPart:hover {
opacity: 0.8;
top: 3%;
left: 4%;
}
.ef1 .contentPart p {
color: #fff;
letter-spacing: 0px;
margin-top: 32px;
font-size: 20px;
margin-bottom: 24px;
}
.ef1 .contentPart a {
color: #fff;
letter-spacing: 0px;
font-size: 18px;
}
/* effect 2 */
.ef2 {
overflow: hidden;
}
.ef2 .contentPart {
position: absolute;
top: 0px;
left: 0px;
width: 50%;
height: 100%;
background-color: #343637;
opacity: 1;
transition: all 0.4s;
-webkit-transition: all 0.4s;
-moz-transition: all 0.4s;
transform: rotateY(-90deg);
-webkit-transform: rotateY(-90deg);
-moz-transform: rotateY(-90deg);
-webkit-transform-origin: 0 0;
-moz-transform-origin: 0 0;
transform-origin: 0 0;
}
.ef2:hover .contentPart {
transform: rotateY(0deg);
-webkit-transform: rotateY(0deg);
-moz-transform: rotateY(0deg);
}
.ef2:hover img {
transform: translateX(50%);
-webkit-transform: translateX(50%);
-moz-transform: translateX(50%);
}
.ef2 .contentPart p {
color: #fff;
letter-spacing: 0px;
margin-top: 32px;
font-size: 20px;
margin-bottom: 24px;
}
.ef2 .contentPart a {
color: #fff;
letter-spacing: 0px;
font-size: 18px;
}
/* Media Querys */
@media only screen and (min-device-width : 320px) and (max-device-width : 480px) {
.box {
width: 95%;
}
}
Texte animé
Surinami |
Avec titre h4 :
Les-Tutoriels.com
<div class="grid__item color-2">
<a class="link link--surinami" href="#"><span data-letters-l="Les-Tuto" data-letters-r="riels.com">Les-Tutoriels.com</span></a></div>
Avec titre h4 :
<h4 class="grid__item color-2"><a class="link link--surinami" href="#"><span style="font-size:20px;"><span data-letters-l="Les-Tutoriels" data-letters-r=".com">Les-Tutoriels.com</span></span></a></h4>
Yaku |
Normal :
Avec titre h4 :
v o i r
Sans fond de couleur :
Normal :
<div class="grid__item color-11">
<a class="link link--yaku" href="#"><span>v</span><span>o</span><span>i</span><span>r</span></a></div>
Avec titre h4 :
<h4 class="grid__item color-11"><a class="link link--yaku" href="#">
<span style="font-size:36px;">v</span>
<span style="font-size:36px;">o</span>
<span style="font-size:36px;">i</span>
<span style="font-size:36px;">r</span>
</a></h4>
Sans fond de couleur :
<div class="grid__item">
<a class="link link--yaku2" href="#"><span>v</span><span>o</span><span>i</span><span>r</span> </a></div>
Pour enlever la couleur de fond enlever le « color-11 »
Takiri |
<div class="grid__item">
<a class="link link--takiri" href="#">Les-Tutoriels <span>Bienvenue sur le site</span></a></div>
Kumya |
<p><span style="font-size:50px; "> </span></p>
<div class="grid__item"><span style="font-size:50px; "><a class="link link--kumya" href="#"><span data-letters="Kumya">Kumya</span></a></span></div>
<p> </p>
<p><span style="font-size:50px; "><span style="font-size:50px; "> </span> </span></p>
CSS
EFFET GENERAL :
.grid__item {
position: relative;
z-index: 1;
display: inline-block;
overflow: hidden;
padding: 10px;
text-align: center;
cursor: pointer;
position: relative;
text-align: center;
display: -webkit-flex;
display: flex;
-webkit-align-items: center;
align-items: center;
-webkit-justify-content: center;
justify-content: center;
-webkit-transform: translate3d(0,0,0); /* Solves Safari bug because of SVG clipping mask */
}
.grid__item p {
color: #777;
}
/* Background colors */
.color-1 { background: #E8E0DA; }
.color-2 { background: #343637; }
.color-3 { background: #383A35; }
.color-4 { background: #333; }
.color-5 { background: #fda9a9; }
.color-7 { background: #cde7d3; }
.color-8 { background: #DCECDD; }
.color-9 { background: #dedbba; }
.color-10 { background: #222; }
.color-11 { background: #515151; }
/* Related demos */
.content--related {
padding: 3em 0;
text-align: center;
font-weight: bold;
}
.media-item {
display: inline-block;
padding: 1em;
vertical-align: top;
-webkit-transition: color 0.3s;
transition: color 0.3s;
}
.media-item__img {
max-width: 100%;
opacity: 0.3;
-webkit-transition: opacity 0.3s;
transition: opacity 0.3s;
}
.media-item:hover .media-item__img,
.media-item:focus .media-item__img {
opacity: 1;
}
@media screen and (max-width: 40em) {
.codrops-header h1 {
font-size: 10px; /* Taille texte */
}
}
/* General link styles */
.link {
outline: none; /* TEXTE LIEN */
text-decoration: none;
position: relative;
line-height: 2;
color: #9e9ba4;
display: inline-block;
}
/* INDIVIDUAL EFFETS*/
Surinami
/* Surinami */
.link--surinami::before,
.link--surinami::after {
content: '';
width: 100%;
height: 1px;
z-index: -1;
background: #ffffff;
position: absolute;
-webkit-transform: scale3d(0,1,1);
transform: scale3d(0,1,1);
-webkit-transition: -webkit-transform 0.5s;
transition: transform 0.5s;
}
.link--surinami::before {
right: 0;
top: 0;
-webkit-transform-origin: 100% 50%;
transform-origin: 100% 50%;
}
.link--surinami::after {
left: 0;
bottom: 0;
-webkit-transform-origin: 0 50%;
transform-origin: 0 50%;
}
.link--surinami:hover::before,
.link--surinami:hover::after {
-webkit-transform: scale3d(1,1,1);
transform: scale3d(1,1,1);
}
.link--surinami span {
position: relative;
-webkit-transition: color 0.5s;
transition: color 0.5s;
}
.link--surinami:hover span {
color: transparent;
}
.link--surinami span::before,
.link--surinami span::after {
position: absolute;
color: #dd4747;
opacity: 0;
-webkit-transition: -webkit-transform 0.5s, opacity 0.5s;
transition: transform 0.5s, opacity 0.5s;
}
.link--surinami span::before {
content: attr(data-letters-l);
left: 0;
-webkit-transform: translate3d(-5px,0,0);
transform: translate3d(-5px,0,0);
}
.link--surinami span::after {
content: attr(data-letters-r);
right: 0;
-webkit-transform: translate3d(5px,0,0);
transform: translate3d(5px,0,0);
}
.link--surinami:hover span::before,
.link--surinami:hover span::after {
opacity: 1;
-webkit-transform: translate3d(0,0,0);
transform: translate3d(0,0,0);
}
Yaku
/* Yaku */
.link--yaku {
color: #D3D3D3;
font-weight: 400;
text-transform: uppercase;
overflow: hidden;
padding: 0 0 0px;
}
.link--yaku::before {
content: '';
position: absolute;
height: 100%;
width: 100%;
border-width: 1px 0;
border-color: #343637; /*couleur du trait*/
border-style: solid;
left: 0;
-webkit-transform: translate3d(-101%,0,0);
transform: translate3d(-101%,0,0);
-webkit-transition: -webkit-transform 0.5s;
transition: transform 0.5s;
}
.link--yaku:hover::before {
-webkit-transform: translate3d(0,0,0);
transform: translate3d(0,0,0);
}
.link--yaku span {
display: inline-block;
position: relative;
-webkit-transform: perspective(1000px) rotate3d(0,1,0,0deg);
transform: perspective(1000px) rotate3d(0,1,0,0deg);
-webkit-transition: -webkit-transform 0.5s, color 0.5s;
transition: transform 0.5s, color 0.5s;
}
.link--yaku:hover span {
color: #dd4747; /*couleur du texte au passage de la souris*/
-webkit-transform: perspective(1000px) rotate3d(0,1,0,360deg);
transform: perspective(1000px) rotate3d(0,1,0,360deg);
}
.link--yaku span:nth-child(4),
.link--yaku:hover span:first-child {
-webkit-transition-delay: 0s;
transition-delay: 0s;
}
.link--yaku span:nth-child(3),
.link--yaku:hover span:nth-child(2) {
-webkit-transition-delay: 0.1s;
transition-delay: 0.1s;
}
.link--yaku span:nth-child(2),
.link--yaku:hover span:nth-child(3) {
-webkit-transition-delay: 0.2s;
transition-delay: 0.2s;
}
.link--yaku span:first-child,
.link--yaku:hover span:nth-child(4) {
-webkit-transition-delay: 0.3s;
transition-delay: 0.3s;
}
Yaku2
/* Yaku2 */
.link--yaku2 {
color: #343637;
font-weight: 400;
text-transform: uppercase;
overflow: hidden;
padding: 0 0 0px;
}
.link--yaku2:hover::before {
-webkit-transform: translate3d(0,0,0);
transform: translate3d(0,0,0);
}
.link--yaku2 span {
display: inline-block;
position: relative;
-webkit-transform: perspective(1000px) rotate3d(0,1,0,0deg);
transform: perspective(1000px) rotate3d(0,1,0,0deg);
-webkit-transition: -webkit-transform 0.5s, color 0.5s;
transition: transform 0.5s, color 0.5s;
}
.link--yaku2:hover span {
color: #dd4747; /*couleur du texte au passage de la souris*/
-webkit-transform: perspective(1000px) rotate3d(0,1,0,360deg);
transform: perspective(1000px) rotate3d(0,1,0,360deg);
}
.link--yaku2 span:nth-child(4),
.link--yaku2:hover span:first-child {
-webkit-transition-delay: 0s;
transition-delay: 0s;
}
.link--yaku2 span:nth-child(3),
.link--yaku2:hover span:nth-child(2) {
-webkit-transition-delay: 0.1s;
transition-delay: 0.1s;
}
.link--yaku2 span:nth-child(2),
.link--yaku2:hover span:nth-child(3) {
-webkit-transition-delay: 0.2s;
transition-delay: 0.2s;
}
.link--yaku2 span:first-child,
.link--yaku2:hover span:nth-child(4) {
-webkit-transition-delay: 0.3s;
transition-delay: 0.3s;
}
Takiri
/* Takiri */
.link--takiri {
font-style: italic;
font-weight: 700;
font-size: 5em; /* Taille du texte */
padding: 0 10px 20px;
-webkit-transition: color 0.5s;
transition: color 0.5s;
}
.link--takiri:hover {
color: #1e1a1b;
}
.link--takiri::before {
content: '';
position: absolute;
height: 36px;
width: 120%;
top: 50%;
margin-top: -18px;
left: -10%;
z-index: -1;
background: #dfdfdf; /*Couleur du trait*/
-webkit-transform: rotate3d(0,0,1,45deg) scale3d(0,1,1);
transform: rotate3d(0,0,1,45deg) scale3d(0,1,1);
-webkit-transition: -webkit-transform 0.5s;
transition: transform 0.5s;
}
.link--takiri:hover::before {
-webkit-transform: rotate3d(0,0,1,45deg) scale3d(1,1,1);
transform: rotate3d(0,0,1,45deg) scale3d(1,1,1);
}
.link--takiri span {
font-size: 20%;
font-weight: 400;
position: absolute;
right: 15px;
color: #dd4747;
bottom: 0;
opacity: 0;
-webkit-transform: translate3d(-10px,-10px,0);
transform: translate3d(-10px,-10px,0);
-webkit-transition: -webkit-transform 0.5s, opacity 0.5s;
transition: transform 0.5s, opacity 0.5s;
}
.link--takiri:hover span {
opacity: 1;
-webkit-transform: translate3d(0,0,0);
transform: translate3d(0,0,0);
}
kumya
/* Kumya */
.link--kumya {
overflow: hidden;
padding: 10px 10px 0;
line-height: 1;
color: #343637;
}
.link--kumya:hover {
color: #343637;
}
.link--kumya::after {
content: '';
position: absolute;
height: 100%;
width: 100%;
top: 0;
right: 0;
z-index: -1;
background: #242424;
-webkit-transform: translate3d(101%,0,0);
transform: translate3d(101%,0,0);
-webkit-transition: -webkit-transform 0.5s;
transition: transform 0.5s;
-webkit-transition-timing-function: cubic-bezier(0.7,0,0.3,1);
transition-timing-function: cubic-bezier(0.7,0,0.3,1);
}
.link--kumya:hover::after {
-webkit-transform: translate3d(0,0,0);
transform: translate3d(0,0,0);
}
.link--kumya span {
display: block;
position: relative;
}
.link--kumya span::before {
content: attr(data-letters);
position: absolute;
color: #fff;
left: 0;
overflow: hidden;
white-space: nowrap;
width: 0%;
-webkit-transition: width 0.5s;
transition: width 0.5s;
-webkit-transition-timing-function: cubic-bezier(0.7,0,0.3,1);
transition-timing-function: cubic-bezier(0.7,0,0.3,1);
}
.link--kumya:hover span::before {
width: 100%;
}
<p style="text-align: center;">
<div class="ij-effect-20">
<p style="text-align: center;"><a href="#"><span data-hover="Effect 20">Effect 20</span></a></p></div>
<div class="cl-effect-2" id="cl-effect-2">
<p style="text-align: center;"><a href="http://www.les-tutoriels.com/"><span data-hover="Ratatouille">Ratatouille</span></a></p>
</div>
CSS
CSS Effect 20 :
.ij-effect-20 a {
line-height: 2em;
-webkit-perspective: 800px;
-moz-perspective: 800px;
perspective: 800px;
}
.ij-effect-20 a span {
position: relative;
display: inline-block;
padding: 3px 15px 0;
background: #de4747;
box-shadow: inset 0 3px #2f4351;
-webkit-transition: background 0.6s;
-moz-transition: background 0.6s;
transition: background 0.6s;
-webkit-transform-origin: 50% 0;
-moz-transform-origin: 50% 0;
transform-origin: 50% 0;
-webkit-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
transform-style: preserve-3d;
-webkit-transform-origin: 0% 50%;
-moz-transform-origin: 0% 50%;
transform-origin: 0% 50%;
}
.ij-effect-20 a span::before {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: #dfdfdf;
color: #000000;
content: attr(data-hover);
-webkit-transform: rotateX(270deg);
-moz-transform: rotateX(270deg);
transform: rotateX(270deg);
-webkit-transition: -webkit-transform 0.6s;
-moz-transition: -moz-transform 0.6s;
transition: transform 0.6s;
-webkit-transform-origin: 0 0;
-moz-transform-origin: 0 0;
transform-origin: 0 0;
pointer-events: none;
}
.ij-effect-20 a:hover span,
.ij-effect-20 a:focus span {
background: #000000;
}
.ij-effect-20 a:hover span::before,
.ij-effect-20 a:focus span::before {
-webkit-transform: rotateX(10deg);
-moz-transform: rotateX(10deg);
transform: rotateX(10deg)
/* Read more: ibrahimjabbari.com
CSS Effect 2 :
.cl-effect-2 a {
line-height: 44px;
-webkit-perspective: 1000px;
-moz-perspective: 1000px;
perspective: 1000px;
color: #ffffff;
}
.cl-effect-2 a span {
position: relative;
display: inline-block;
padding: 0 14px;
background: #343637;
color: #ffffff;
-webkit-transition: -webkit-transform 0.3s;
-moz-transition: -moz-transform 0.3s;
transition: transform 0.3s;
-webkit-transform-origin: 50% 0;
-moz-transform-origin: 50% 0;
transform-origin: 50% 0;
-webkit-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
transform-style: preserve-3d;
}
.cl-effect-2 a span::before {
position: absolute;
top: 100%;
left: 0;
width: 100%;
height: 100%;
background: #343637;
color: #ffffff;
font-weight: bold;
content: attr(data-hover);
-webkit-transition: background 0.3s;
-moz-transition: background 0.3s;
transition: background 0.3s;
-webkit-transform: rotateX(-90deg);
-moz-transform: rotateX(-90deg);
transform: rotateX(-90deg);
-webkit-transform-origin: 50% 0;
-moz-transform-origin: 50% 0;
transform-origin: 50% 0;
}
.cl-effect-2 a:hover span,
.cl-effect-2 a:focus span {
-webkit-transform: rotateX(90deg) translateY(-22px);
-moz-transform: rotateX(90deg) translateY(-22px);
transform: rotateX(90deg) translateY(-22px);
}
.cl-effect-2 a:hover span::before,
.cl-effect-2 a:focus span::before {
background: #9c9c9c;
}

Durée
Voir le tutoriel
Zoe |
<div class="grid">
<figure class="effect-zoe"><img alt="img14" src="IMAGE.png" />
<figcaption>
<p> </p>
<h2><span style="font-size:14px;">Durée</span></h2>
<p>Voir le <span>tutoriel</span></p>
<p><a href="http://www.les-tutoriels.com/" style="background-color: rgb(255, 255, 255); display: inline !important;">VOIR</a></p>
</figcaption></figure></div>

Voir le tutoriel
Bubba |
<div class="grid">
<figure class="effect-bubba"><img alt="img14" src="IMAGE.png" />
<figcaption>
<p> </p>
<p>Voir le <span>tutoriel</span></p>
<p><a href="http://www.les-tutoriels.com/" style="background-color: rgb(255, 255, 255); display: inline !important;">VOIR</a></p></figcaption></figure></div>

TEST
Voir le tutoriel
Romeo |
<div class="grid">
<figure class="effect-romeo"><img alt="img14" src="IMAGE.png" />
<figcaption>
<p> </p>
<h2>TEST</h2>
<p>Voir le <span>tutoriel</span></p>
<p><a href="http://www.les-tutoriels.com/" style="background-color: rgb(0, 0, 0); display: inline !important;">VOIR</a></p>
</figcaption></figure></div>

Voir le tutoriel
Voir
le tutorielVoir le tutorielVoir le tutoriel
Milo |
<div class="grid">
<figure class="effect-milo"><span style="font-size:12px;"><img alt="img14" src="IMAGE.png" /></span>
<figcaption>
<p><span style="font-size:12px;"></span></p>
<p><span style="font-size:12px;">Voir le tutoriel<br />Voir<br />le tutorielVoir le tutorielVoir le tutoriel</span></p>
<p><span style="font-size:12px;"><a href="http://www.les-tutoriels.com/" style="background-color: rgb(0, 0, 0); display: inline !important;">VOIR</a></span></p>
</figcaption></figure></div>

Duke is very bored. When he looks at the sky, he feels to run.
Duke |
<div class="grid">
<figure class="effect-duke"><img alt="img27" src="IMAGE.jpg" />
<figcaption>
<p>Duke is very bored. When he looks at the sky, he feels to run.</p></figure></div>

test
Voir le tutoriel
Sadie |
<div class="grid">
<figure class="effect-sadie"><img alt="img14" src="IMAGE.png" />
<figcaption>
<h2>test</h2>
<p> </p>
<p>Voir le <span>tutoriel</span></p>
<p><a href="http://www.les-tutoriels.com/" style="background-color: rgb(0, 0, 0); display: inline !important;">VOIR</a></p>
</figcaption></figure></div>

Altruistic Lexi
Each and every friend is special. Lexi won't hide a single cookie.
View more
Lexi |
<div class="grid">
<figure class="effect-lexi"><span style="font-size:10px;"><img alt="img12" src="IMAGE.jpg" /></span>
<figcaption>
<h2><span style="font-size:16px;">Altruistic Lexi</span></h2>
<p><span style="font-size:10px;"><span style="font-family:Roboto Mono;">Each and every friend is special. Lexi won't hide a single cookie.</span></span></p>
<span style="font-size:10px;"><a href="http://www.les-tutoriels.com/">View more</a></span></figcaption></figure></div>

test
testtest
Oscar |
<div class="grid">
<figure class="effect-oscar"><img alt="img14" src="Image.png" />
<figcaption>
<h2><span style="color:#4e5f70;">test</span></h2>
<p>testtest</p>
<p><a href="http://www.les-tutoriels.com/" style="background-color: rgb(0, 0, 0); display: inline !important;">VOIR</a></p>
</figcaption></figure></div>

Funny Ming
Ming sits in the corner the whole day. She's into crochet.
Ming |
<div class="grid">
<figure class="effect-ming"><span style="font-size:10px;"><img alt="img09" src="IMAGE.jpg" /></span>
<figcaption><br />
<span style="font-size:16px;">Funny Ming</span>
<p><span style="font-size:10px;">Ming sits in the corner the whole day. She's into crochet.</span></p>
</figcaption></figure></div>

test
testtest
Ruby |
<div class="grid">
<figure class="effect-ruby"><img alt="img14" src="IMAGE.png" />
<figcaption>
<h2>test</h2>
<p>testtest</p>
<p><a href="http://www.les-tutoriels.com/" style="background-color: rgb(0, 0, 0); display: inline !important;">VOIR</a></p>
</figcaption></figure></div>

Cute Moses
VOIR
View more
Moses |
<div class="grid">
<figure class="effect-moses"><span style="color:#ffffff;"><span style="font-size:10px;"><img alt="img24" src="IMAGE.jpg" /></span></span>
<figcaption>
<h2><span style="color:#ffffff;"><span style="font-size:16px;">Cute Moses</span></span></h2>
<p><span style="color:#ffffff;"><span style="font-size:10px;">VOIR</span></span></p>
<a href="http://www.les-tutoriels.com/">View more</a></figcaption>
</figure></div>

test
Honey |
<div class="grid">
<figure class="effect-honey"><span style="color:#4e5f70;"><img alt="img14" src="IMAGE.png" /></span>
<figcaption>
<h2><span style="color:#4e5f70;">test</span></h2>
<p><a href="http://www.les-tutoriels.com/" style="background-color: rgb(0, 0, 0); display: inline !important;"><span style="color:#4e5f70;">VOIR</span></a></p>
</figcaption></figure></div>

Lonely Steve
Steve was afraid of the Boogieman.
View more
Steve |
<div class="grid">
<figure class="effect-steve">
<img src="IMAGE.jpg" alt="img29"/>
<figcaption>
<h2>Lonely <span>Steve</span></h2>
<p>Steve was afraid of the Boogieman.</p>
<a href="http://www.les-tutoriels.com/">View more</a></figcaption> </figure></div>

Passionate Julia
Julia dances in the deep dark
She loves the smell of the ocean
And dives into the morning light
Julia |
<div class="grid">
<figure class="effect-julia"><img alt="img14" src="IMAGE.png" />
<figcaption>
<h2><span style="font-size:18px;"><span style="color:#ffffff;">Passionate Julia</span></span></h2>
<p><span style="font-size:16px;">Julia dances in the deep dark</span></p>
<p><span style="font-size:16px;">She loves the smell of the ocean</span></p>
<p><span style="font-size:16px;">And dives into the morning light</span></p></figcaption></figure></div>

Thoughtful Goliath
When Goliath comes out, you should run.
Goliath |
<div class="grid">
<figure class="effect-goliath"><img alt="img23" src="IMAGE.jpg" />
<figcaption>
<h2>Thoughtful <span>Goliath</span></h2>
<p>When Goliath comes out, you should run.</p></figcaption></figure></div>
Terry |
<div class="grid">
<figure class="effect-terry"><span style="color:#ffffff;"><img alt="img16" src="IMAGE.jpg" /></span>
<figcaption>
<h2><span style="color:#ffffff;">Noisy Terry</span></h2>
<a href="#"><i class="fa fa-fw fa-download"></i></a>
<p>test</p></figcaption></figure></div>

Strong Apollo
Apollo's last game of pool was so strange.
View more
Apollo |
<div class="grid">
<figure class="effect-apollo"><span style="font-size:10px;"><img alt="img18" src="IMAGE.jpg" /></span>
<figcaption>
<h2><span style="font-size:16px;">Strong Apollo</span></h2>
<p><span style="font-size:14px;">Apollo's last game of pool was so strange.</span></p>
<span style="font-size:14px;"><a href="#">View more</a></span></figcaption></figure></div>

Happy Selena
Selena is a tiny-winged bird.
View more
Selena |
<div class="grid">
<figure class="effect-selena"><img alt="img10" src="IMAGE.jpg" />
<figcaption>
<h2>Happy <span>Selena</span></h2>
<p>Selena is a tiny-winged bird.</p>
<a href="#">View more</a></figcaption></figure></div>
CSS
Les effets sont créés par la class .grid
Cette class .grid doit être rajouté dans Modifier / Ajouter du CSS au thème (utilisateurs avertis).
Ensuite, chaque effet "ZOE", "Bubba", "ROMEO"... sont des effets individuels. Chaque effet à son code CSS distinct. Il faut rajouter ce code supplémentaire pour chaque effet individuel.
Code .grid :
/* Images animés */
.grid {
overflow: hidden;
margin: 0;
padding: 3em 0 0 0;
width: 100%;
list-style: none;
text-align: center;
}
/* Common style */
.grid figure {
position: relative;
z-index: 1;
display: inline-block;
overflow: hidden;
margin: -0.135em;
width: 330px;
height: 186px;
text-align: center;
cursor: pointer;
}
.grid figure img {
position: relative;
display: block;
min-height: 100%;
opacity: 0.8;
}
.grid figure figcaption {
padding: 2em;
color: #fff;
font-size: 11px;
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
font-family:bree serif;/*-Texte titre-*/
}
.grid figure figcaption::before,
.grid figure figcaption::after {
pointer-events: none;
}
.grid figure figcaption,
.grid figure a {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
/* Anchor will cover the whole item by default */
/* For some effects it will show as a button */
.grid figure a {
z-index: 1000;
text-indent: 200%;
white-space: nowrap;
font-size: 0;
opacity: 0;
}
.grid figure h2 {
font-weight: 300;
}
.grid figure h2 span {
font-weight: 800;
}
.grid figure h2,
.grid figure p {
margin: 0;
}
.grid figure p {
letter-spacing: 1px;
font-size: 20px;
family-font:arial;
}
ZOE
/*---------------*/
/***** zoe *****/
/*---------------*/
figure.effect-zoe {
background: #333333; /*couleur fond*/
}
figure.effect-zoe img { /*image*/
opacity: 1; /*opacité*/
-webkit-transition: opacity 0.35s;
transition: opacity 0.35s; /*temps de transition*/
}
figure.effect-zoe:hover img { /*image au survol*/
opacity: 0.8; /*opacité*/
}
figure.effect-zoe figcaption {
top: auto;
bottom: 0;
padding: 2px;
height: 25px;
border: 0px solid grey;
background: #ffffff;
color: #3c4a50;
-webkit-transition: -webkit-transform 0.35s;
transition: transform 0.1s;
-webkit-transform: translate3d(0,100%,0);
transform: translate3d(0,100%,0);
}
figure.effect-zoe h2 {
float: left;
}
figure.effect-zoe figcaption > span {
float: right;
}
figure.effect-zoe p {
position: absolute;
bottom: 0em;
padding: 0px;
margin: 10px;
color: #fff;
text-transform: none;
font-size: 14px; /*-Taille 2e texte-*/
opacity: 0;
-webkit-transition: opacity 0.35s;
transition: opacity 1.4s;
}
figure.effect-zoe h2,
figure.effect-zoe figcaption > span {
-webkit-transition: -webkit-transform 0.35s;
transition: transform 0.35s;
-webkit-transform: translate3d(0,200%,0);
transform: translate3d(0,200%,0);
}
figure.effect-zoe figcaption > span::before {
display: inline-block;
padding: 2px;
font-family: 'feathericons';
font-size:15px;
speak: none;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-eye::before {
content: '\e000';
}
.icon-paper-clip::before {
content: '\e001';
}
.icon-heart::before {
content: '\e024';
}
figure.effect-zoe h2 {
display: inline-block;
}
figure.effect-zoe:hover p {
opacity: 1;
margin:25px 5px;
}
figure.effect-zoe:hover figcaption,
figure.effect-zoe:hover h2,
figure.effect-zoe:hover figcaption > span {
-webkit-transform: translate3d(0,0,0);
transform: translate3d(0,0,0);
}
figure.effect-zoe:hover h2 {
-webkit-transition-delay: 0.05s;
transition-delay: 0.05s;
}
figure.effect-zoe:hover figcaption > span:nth-child(4) {
-webkit-transition-delay: 0.1s;
transition-delay: 0.1s;
}
figure.effect-zoe:hover figcaption > span:nth-child(3) {
-webkit-transition-delay: 0.15s;
transition-delay: 0.15s;
}
figure.effect-zoe:hover figcaption > span:nth-child(2) {
-webkit-transition-delay: 0.2s;
transition-delay: 0.2s;
}
BUBBA
/*---------------*/
/***** Bubba *****/
/*---------------*/
figure.effect-bubba {
background: #000000;
}
figure.effect-bubba img {
opacity: 1;
-webkit-transition: opacity 0.35s;
transition: opacity 0.35s;
}
figure.effect-bubba:hover img {
opacity: 0.4;
}
figure.effect-bubba figcaption::before,
figure.effect-bubba figcaption::after {
position: absolute;
top: 30px;
right: 30px;
bottom: 30px;
left: 30px;
content: '';
opacity: 0;
-webkit-transition: opacity 0.35s, -webkit-transform 0.35s;
transition: opacity 0.35s, transform 0.35s;
}
figure.effect-bubba figcaption::before {
border-top: 1px solid #fff;
border-bottom: 1px solid #fff;
-webkit-transform: scale(0,1);
transform: scale(0,1);
}
figure.effect-bubba figcaption::after {
border-right: 1px solid #fff;
border-left: 1px solid #fff;
-webkit-transform: scale(1,0);
transform: scale(1,0);
}
figure.effect-bubba h2 {
padding-top: 30%;
-webkit-transition: -webkit-transform 0.35s;
transition: transform 0.35s;
-webkit-transform: translate3d(0,-20px,0);
transform: translate3d(0,-20px,0);
}
figure.effect-bubba p {
padding: 20px 2.5em;
opacity: 0;
-webkit-transition: opacity 0.35s, -webkit-transform 0.35s;
transition: opacity 0.35s, transform 0.35s;
-webkit-transform: translate3d(0,20px,0);
transform: translate3d(0,20px,0);
}
figure.effect-bubba:hover figcaption::before,
figure.effect-bubba:hover figcaption::after {
opacity: 1;
-webkit-transform: scale(1);
transform: scale(1);
}
figure.effect-bubba:hover h2,
figure.effect-bubba:hover p {
opacity: 1;
-webkit-transform: translate3d(0,0,0);
transform: translate3d(0,0,0);
}
ROMEO
/*---------------*/
/***** Romeo *****/
/*---------------*/
figure.effect-romeo {
-webkit-perspective: 1000px;
perspective: 1000px;
}
figure.effect-romeo img {
-webkit-transition: opacity 0.35s, -webkit-transform 0.35s;
transition: opacity 0.35s, transform 0.35s;
-webkit-transform: translate3d(0,0,50px);
transform: translate3d(0,0,50px);
}
figure.effect-romeo:hover img {
opacity: 0.6;
-webkit-transform: translate3d(0,0,0);
transform: translate3d(0,0,0);
}
figure.effect-romeo figcaption::before,
figure.effect-romeo figcaption::after {
position: absolute;
top: 50%;
left: 50%;
width: 80%;
height: 1px;
background: #fff;
content: '';
-webkit-transition: opacity 0.35s, -webkit-transform 0.35s;
transition: opacity 0.35s, transform 0.35s;
-webkit-transform: translate3d(-50%,-50%,0);
transform: translate3d(-50%,-50%,0);
}
figure.effect-romeo:hover figcaption::before {
opacity: 0.5;
-webkit-transform: translate3d(-50%,-50%,0) rotate(45deg);
transform: translate3d(-50%,-50%,0) rotate(45deg);
}
figure.effect-romeo:hover figcaption::after {
opacity: 0.5;
-webkit-transform: translate3d(-50%,-50%,0) rotate(-45deg);
transform: translate3d(-50%,-50%,0) rotate(-45deg);
}
figure.effect-romeo h2,
figure.effect-romeo p {
position: absolute;
top: 50%;
left: 0;
width: 100%;
-webkit-transition: -webkit-transform 0.35s;
transition: transform 0.35s;
}
figure.effect-romeo h2 {
-webkit-transform: translate3d(0,-50%,0) translate3d(0,-150%,0);
transform: translate3d(0,-50%,0) translate3d(0,-150%,0);
}
figure.effect-romeo p {
padding: 0.25em 2em;
-webkit-transform: translate3d(0,-50%,0) translate3d(0,150%,0);
transform: translate3d(0,-50%,0) translate3d(0,150%,0);
}
figure.effect-romeo:hover h2 {
-webkit-transform: translate3d(0,-50%,0) translate3d(0,-100%,0);
transform: translate3d(0,-50%,0) translate3d(0,-100%,0);
}
figure.effect-romeo:hover p {
-webkit-transform: translate3d(0,-50%,0) translate3d(0,100%,0);
transform: translate3d(0,-50%,0) translate3d(0,100%,0);
}
MILO
/*---------------*/
/***** Milo *****/
/*---------------*/
figure.effect-milo {
background: #000000;
}
figure.effect-milo img {
width: -webkit-calc(100% + 60px);
width: calc(100% + 60px);
opacity: 1;
-webkit-transition: opacity 0.35s, -webkit-transform 0.35s;
transition: opacity 0.35s, transform 0.35s;
-webkit-transform: translate3d(-10px,0,0) scale(1.12);
transform: translate3d(-10px,0,0) scale(1.12);
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
}
figure.effect-milo:hover img {
opacity: 0.5;
-webkit-transform: translate3d(0,0,0) scale(1);
transform: translate3d(0,0,0) scale(1);
}
figure.effect-milo h2 {
position: absolute;
right: 0;
bottom: 0;
padding: 1em 1.2em;
}
figure.effect-milo p {
padding: 0 10px 0 0;
width: 50%;
border-right: 1px solid #fff;
text-align: right;
opacity: 0;
-webkit-transition: opacity 0.35s, -webkit-transform 0.35s;
transition: opacity 0.35s, transform 0.35s;
-webkit-transform: translate3d(-40px,0,0);
transform: translate3d(-40px,0,0);
}
figure.effect-milo:hover p {
opacity: 1;
-webkit-transform: translate3d(0,0,0);
transform: translate3d(0,0,0);
}
SADIE
/*---------------*/
/***** Sadie *****/
/*---------------*/
figure.effect-sadie figcaption::before {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: -webkit-linear-gradient(top, rgba(72,76,97,0) 0%, rgba(255,255,255,0.8) 75%);
background: linear-gradient(to bottom, rgba(72,76,97,0) 0%, rgba(255,255,255,0.8) 75%);
content: '';
opacity: 0;
-webkit-transform: translate3d(0,50%,0);
transform: translate3d(0,50%,0);
}
figure.effect-sadie h2 {
position: absolute;
top: 50%;
left: 0;
width: 100%;
color: #FFFFFF;
-webkit-transition: -webkit-transform 0.35s, color 0.35s;
transition: transform 0.35s, color 0.35s;
-webkit-transform: translate3d(0,-50%,0);
transform: translate3d(0,-50%,0);
}
figure.effect-sadie figcaption::before,
figure.effect-sadie p {
-webkit-transition: opacity 0.35s, -webkit-transform 0.35s;
transition: opacity 0.35s, transform 0.35s;
}
figure.effect-sadie p {
position: absolute;
bottom: 0;
left: 0;
padding: 2em;
width: 100%;
opacity: 0;
-webkit-transform: translate3d(0,10px,0);
transform: translate3d(0,10px,0);
}
figure.effect-sadie:hover h2 {
color: #000;
-webkit-transform: translate3d(0,-50%,0) translate3d(0,-40px,0);
transform: translate3d(0,-50%,0) translate3d(0,-40px,0);
}
figure.effect-sadie:hover figcaption::before ,
figure.effect-sadie:hover p {
opacity: 1;
color: #000;
-webkit-transform: translate3d(0,0,0);
transform: translate3d(0,0,0);
}
HONEY
/*---------------*/
/***** Honey *****/
/*---------------*/
figure.effect-honey {
background: #4e4e4e;
}
figure.effect-honey img {
opacity: 0.9;
-webkit-transition: opacity 0.35s;
transition: opacity 0.35s;
}
figure.effect-honey:hover img {
opacity: 0.5;
}
figure.effect-honey figcaption::before {
position: absolute;
bottom: 0;
left: 0;
width: 100%;
height: 10px;
background: #343637;
content: '';
-webkit-transform: translate3d(0,10px,0);
transform: translate3d(0,10px,0);
}
figure.effect-honey h2 {
position: absolute;
bottom: 0;
left: 0;
padding: 1em 1.5em;
width: 100%;
text-align: left;
-webkit-transform: translate3d(0,-30px,0);
transform: translate3d(0,-30px,0);
}
figure.effect-honey h2 i {
font-style: normal;
opacity: 0;
-webkit-transition: opacity 0.35s, -webkit-transform 0.35s;
transition: opacity 0.35s, transform 0.35s;
-webkit-transform: translate3d(0,-30px,0);
transform: translate3d(0,-30px,0);
}
figure.effect-honey figcaption::before,
figure.effect-honey h2 {
-webkit-transition: -webkit-transform 0.35s;
transition: transform 0.35s;
}
figure.effect-honey:hover figcaption::before,
figure.effect-honey:hover h2,
figure.effect-honey:hover h2 i {
opacity: 1;
-webkit-transform: translate3d(0,0,0);
transform: translate3d(0,0,0);
}
OSCAR
/*---------------*/
/***** Oscar *****/
/*---------------*/
figure.effect-oscar {
background: -webkit-linear-gradient(45deg, #22682a 0%, #9b4a1b 40%, #3a342a 100%);
background: linear-gradient(45deg, #22682a 0%,#9b4a1b 40%,#3a342a 100%);
}
figure.effect-oscar img {
opacity: 1;
-webkit-transition: opacity 0.35s;
transition: opacity 0.35s;
}
figure.effect-oscar figcaption::before {
position: absolute;
top: 30px;
right: 30px;
bottom: 30px;
left: 30px;
border: 1px solid #fff;
content: '';
}
figure.effect-oscar h2 {
margin: 20% 0 10px 0;
-webkit-transition: -webkit-transform 0.35s;
transition: transform 0.35s;
-webkit-transform: translate3d(0,100%,0);
transform: translate3d(0,100%,0);
}
figure.effect-oscar figcaption::before,
figure.effect-oscar p {
opacity: 0;
-webkit-transition: opacity 0.35s, -webkit-transform 0.35s;
transition: opacity 0.35s, transform 0.35s;
-webkit-transform: scale(0);
transform: scale(0);
}
figure.effect-oscar:hover h2 {
-webkit-transform: translate3d(0,0,0);
transform: translate3d(0,0,0);
}
figure.effect-oscar:hover figcaption::before,
figure.effect-oscar:hover p {
opacity: 1;
-webkit-transform: scale(1);
transform: scale(1);
}
figure.effect-oscar:hover figcaption {
background-color: rgba(58,52,42,0);
}
figure.effect-oscar:hover img {
opacity: 0.4;
}
RUBY
/*---------------*/
/***** Ruby *****/
/*---------------*/
figure.effect-ruby {
background-color: #343637;
}
figure.effect-ruby img {
opacity: 1;
-webkit-transition: opacity 0.35s, -webkit-transform 0.35s;
transition: opacity 0.35s, transform 0.35s;
-webkit-transform: scale(1.15);
transform: scale(1.15);
}
figure.effect-ruby:hover img {
opacity: 0.5;
-webkit-transform: scale(1);
transform: scale(1);
}
figure.effect-ruby h2 {
margin-top: 20%;
-webkit-transition: -webkit-transform 0.35s;
transition: transform 0.35s;
-webkit-transform: translate3d(0,20px,0);
transform: translate3d(0,20px,0);
}
figure.effect-ruby p {
margin: 1em 0 0;
padding: 1em 0 0;
border: 1px solid #fff;
opacity: 0;
-webkit-transition: opacity 0.35s, -webkit-transform 0.35s;
transition: opacity 0.35s, transform 0.35s;
-webkit-transform: translate3d(0,20px,0) scale(1.1);
transform: translate3d(0,20px,0) scale(1.1);
}
figure.effect-ruby:hover h2 {
-webkit-transform: translate3d(0,0,0);
transform: translate3d(0,0,0);
}
figure.effect-ruby:hover p {
opacity: 1;
-webkit-transform: translate3d(0,0,0) scale(1);
transform: translate3d(0,0,0) scale(1);
}
JULIA
/*---------------*/
/***** Julia *****/
/*---------------*/
figure.effect-julia {
background: #2f3238;
}
figure.effect-julia img {
max-width: none;
height: 400px;
-webkit-transition: opacity 1s, -webkit-transform 1s;
transition: opacity 1s, transform 1s;
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
}
figure.effect-julia figcaption {
text-align: left;
}
figure.effect-julia h2 {
position: relative;
padding: 0.5em 0;
}
figure.effect-julia p {
display: inline-block;
margin: 0 0 0.25em;
padding: 0.4em 1em;
background: rgba(255,255,255,0.9);
color: #2f3238;
text-transform: none;
font-weight: 500;
font-size: 75%;
-webkit-transition: opacity 0.35s, -webkit-transform 0.35s;
transition: opacity 0.35s, transform 0.35s;
-webkit-transform: translate3d(-360px,0,0);
transform: translate3d(-360px,0,0);
}
figure.effect-julia p:first-child {
-webkit-transition-delay: 0.15s;
transition-delay: 0.15s;
}
figure.effect-julia p:nth-of-type(2) {
-webkit-transition-delay: 0.1s;
transition-delay: 0.1s;
}
figure.effect-julia p:nth-of-type(3) {
-webkit-transition-delay: 0.05s;
transition-delay: 0.05s;
}
figure.effect-julia:hover p:first-child {
-webkit-transition-delay: 0s;
transition-delay: 0s;
}
figure.effect-julia:hover p:nth-of-type(2) {
-webkit-transition-delay: 0.05s;
transition-delay: 0.05s;
}
figure.effect-julia:hover p:nth-of-type(3) {
-webkit-transition-delay: 0.1s;
transition-delay: 0.1s;
}
figure.effect-julia:hover img {
opacity: 0.4;
-webkit-transform: scale3d(1.1,1.1,1);
transform: scale3d(1.1,1.1,1);
}
figure.effect-julia:hover p {
opacity: 1;
-webkit-transform: translate3d(0,0,0);
transform: translate3d(0,0,0);
}
GOLIATH
/*-----------------*/
/***** Goliath *****/
/*-----------------*/
figure.effect-goliath {
background: #df4e4e;
}
figure.effect-goliath img,
figure.effect-goliath h2 {
-webkit-transition: -webkit-transform 0.35s;
transition: transform 0.35s;
}
figure.effect-goliath img {
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
}
figure.effect-goliath h2,
figure.effect-goliath p {
position: absolute;
bottom: 0;
left: 0;
padding: 30px;
}
figure.effect-goliath p {
text-transform: none;
font-size: 90%;
opacity: 0;
-webkit-transition: opacity 0.35s, -webkit-transform 0.35s;
transition: opacity 0.35s, transform 0.35s;
-webkit-transform: translate3d(0,50px,0);
transform: translate3d(0,50px,0);
}
figure.effect-goliath:hover img {
-webkit-transform: translate3d(0,-80px,0);
transform: translate3d(0,-80px,0);
}
figure.effect-goliath:hover h2 {
-webkit-transform: translate3d(0,-100px,0);
transform: translate3d(0,-100px,0);
}
figure.effect-goliath:hover p {
opacity: 1;
-webkit-transform: translate3d(0,0,0);
transform: translate3d(0,0,0);
}
TERRY
/*-----------------*/
/***** Terry *****/
/*-----------------*/
figure.effect-terry {
background: #34495e;
}
figure.effect-terry figcaption {
padding: 1em;
}
figure.effect-terry figcaption::before,
figure.effect-terry figcaption::after {
position: absolute;
width: 200%;
height: 200%;
border-style: solid;
border-color: #101010;
content: '';
-webkit-transition: -webkit-transform 0.35s;
transition: transform 0.35s;
}
figure.effect-terry figcaption::before {
right: 0;
bottom: 0;
border-width: 0 70px 60px 0;
-webkit-transform: translate3d(70px,60px,0);
transform: translate3d(70px,60px,0);
}
figure.effect-terry figcaption::after {
top: 0;
left: 0;
border-width: 15px 0 0 15px;
-webkit-transform: translate3d(-15px,-15px,0);
transform: translate3d(-15px,-15px,0);
}
figure.effect-terry img,
figure.effect-terry p a {
-webkit-transition: opacity 0.35s, -webkit-transform 0.35s;
transition: opacity 0.35s, transform 0.35s;
}
figure.effect-terry img {
opacity: 0.85;
}
figure.effect-terry h2 {
position: absolute;
bottom: 0;
left: 0;
padding: 0.4em 10px;
width: 50%;
-webkit-transition: -webkit-transform 0.35s;
transition: transform 0.35s;
-webkit-transform: translate3d(100%,0,0);
transform: translate3d(100%,0,0);
}
@media screen and (max-width: 920px) {
figure.effect-terry h2 {
padding: 0.75em 10px;
font-size: 120%;
}
}
figure.effect-terry p {
float: right;
clear: both;
text-align: left;
text-transform: none;
font-size: 111%;
}
figure.effect-terry p a {
display: block;
margin-bottom: 1em;
color: #fff;
opacity: 0;
-webkit-transform: translate3d(90px,0,0);
transform: translate3d(90px,0,0);
}
figure.effect-terry p a:hover,
figure.effect-terry p a:focus {
color: #f3cf3f;
}
figure.effect-terry:hover figcaption::before,
figure.effect-terry:hover figcaption::after {
-webkit-transform: translate3d(0,0,0);
transform: translate3d(0,0,0);
}
figure.effect-terry:hover img {
opacity: 0.6;
}
figure.effect-terry:hover h2,
figure.effect-terry:hover p a {
-webkit-transform: translate3d(0,0,0);
transform: translate3d(0,0,0);
}
figure.effect-terry:hover p a {
opacity: 1;
}
figure.effect-terry:hover p a:first-child {
-webkit-transition-delay: 0.025s;
transition-delay: 0.025s;
}
figure.effect-terry:hover p a:nth-child(2) {
-webkit-transition-delay: 0.05s;
transition-delay: 0.05s;
}
figure.effect-terry:hover p a:nth-child(3) {
-webkit-transition-delay: 0.075s;
transition-delay: 0.075s;
}
figure.effect-terry:hover p a:nth-child(4) {
-webkit-transition-delay: 0.1s;
transition-delay: 0.1s;
}
APOLLO
/*-----------------*/
/***** Apollo *****/
/*-----------------*/
figure.effect-apollo {
background: #3498db;
}
figure.effect-apollo img {
opacity: 1;
-webkit-transition: opacity 0.35s, -webkit-transform 0.35s;
transition: opacity 0.35s, transform 0.35s;
-webkit-transform: scale3d(1.05,1.05,1);
transform: scale3d(1.05,1.05,1);
}
figure.effect-apollo figcaption::before {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(255,255,255,0.5);
content: '';
-webkit-transition: -webkit-transform 0.6s;
transition: transform 0.6s;
-webkit-transform: scale3d(1.9,1.4,1) rotate3d(0,0,1,45deg) translate3d(0,-100%,0);
transform: scale3d(1.9,1.4,1) rotate3d(0,0,1,45deg) translate3d(0,-100%,0);
}
figure.effect-apollo p {
position: absolute;
right: 0;
bottom: 0;
margin: 3em;
padding: 0 1em;
max-width: 150px;
border-right: 4px solid #fff;
text-align: right;
opacity: 0;
-webkit-transition: opacity 0.35s;
transition: opacity 0.35s;
}
figure.effect-apollo h2 {
text-align: left;
}
figure.effect-apollo:hover img {
opacity: 0.6;
-webkit-transform: scale3d(1,1,1);
transform: scale3d(1,1,1);
}
figure.effect-apollo:hover figcaption::before {
-webkit-transform: scale3d(1.9,1.4,1) rotate3d(0,0,1,45deg) translate3d(0,100%,0);
transform: scale3d(1.9,1.4,1) rotate3d(0,0,1,45deg) translate3d(0,100%,0);
}
figure.effect-apollo:hover p {
opacity: 1;
-webkit-transition-delay: 0.1s;
transition-delay: 0.1s;
}
STEVE
/*-----------------*/
/***** Steve *****/
/*-----------------*/
figure.effect-steve {
z-index: auto;
overflow: visible;
background: #000;
}
figure.effect-steve:before,
figure.effect-steve h2:before {
position: absolute;
top: 0;
left: 0;
z-index: -1;
width: 100%;
height: 100%;
background: #000;
content: '';
-webkit-transition: opacity 0.35s;
transition: opacity 0.35s;
}
figure.effect-steve:before {
box-shadow: 0 3px 30px rgba(0,0,0,0.8);
opacity: 0;
}
figure.effect-steve figcaption {
z-index: 1;
}
figure.effect-steve img {
opacity: 1;
-webkit-transition: -webkit-transform 0.35s;
transition: transform 0.35s;
-webkit-transform: perspective(1000px) translate3d(0,0,0);
transform: perspective(1000px) translate3d(0,0,0);
}
figure.effect-steve h2,
figure.effect-steve p {
background: #fff;
color: #2d434e;
}
figure.effect-steve h2 {
position: relative;
margin-top: 2em;
padding: 0.25em;
}
figure.effect-steve h2:before {
box-shadow: 0 1px 10px rgba(0,0,0,0.5);
}
figure.effect-steve p {
margin-top: 1em;
padding: 0.5em;
font-weight: 800;
opacity: 0;
-webkit-transition: opacity 0.35s, -webkit-transform 0.35s;
transition: opacity 0.35s, transform 0.35s;
-webkit-transform: scale3d(0.9,0.9,1);
transform: scale3d(0.9,0.9,1);
}
figure.effect-steve:hover:before {
opacity: 1;
}
figure.effect-steve:hover img {
-webkit-transform: perspective(1000px) translate3d(0,0,21px);
transform: perspective(1000px) translate3d(0,0,21px);
}
figure.effect-steve:hover h2:before {
opacity: 0;
}
figure.effect-steve:hover p {
opacity: 1;
-webkit-transform: scale3d(1,1,1);
transform: scale3d(1,1,1);
}
MOSES
/*-----------------*/
/***** Moses *****/
/*-----------------*/
figure.effect-moses {
background: -webkit-linear-gradient(-45deg, #EC65B7 0%,#05E0D8 100%);
background: linear-gradient(-45deg, #EC65B7 0%,#05E0D8 100%);
}
figure.effect-moses img {
opacity: 0.85;
-webkit-transition: opacity 0.35s;
transition: opacity 0.35s;
}
figure.effect-moses h2,
figure.effect-moses p {
padding: 20px;
width: 50%;
height: 50%;
border: 2px solid #fff;
}
figure.effect-moses h2 {
padding: 20px;
width: 50%;
height: 50%;
text-align: left;
-webkit-transition: -webkit-transform 0.35s;
transition: transform 0.35s;
-webkit-transform: translate3d(10px,10px,0);
transform: translate3d(10px,10px,0);
}
figure.effect-moses p {
float: right;
padding: 20px;
text-align: right;
opacity: 0;
-webkit-transition: opacity 0.35s, -webkit-transform 0.35s;
transition: opacity 0.35s, transform 0.35s;
-webkit-transform: translate3d(-50%,-50%,0);
transform: translate3d(-50%,-50%,0);
}
figure.effect-moses:hover h2 {
-webkit-transform: translate3d(0,0,0);
transform: translate3d(0,0,0);
}
figure.effect-moses:hover p {
opacity: 1;
-webkit-transform: translate3d(0,0,0);
transform: translate3d(0,0,0);
}
figure.effect-moses:hover img {
opacity: 0.6;
}
MING
/*---------------*/
/***** Ming *****/
/*---------------*/
figure.effect-ming {
background: #030c17;
}
figure.effect-ming img {
opacity: 0.9;
-webkit-transition: opacity 0.35s;
transition: opacity 0.35s;
}
figure.effect-ming figcaption::before {
position: absolute;
top: 30px;
right: 30px;
bottom: 30px;
left: 30px;
border: 2px solid #fff;
box-shadow: 0 0 0 30px rgba(255,255,255,0.2);
content: '';
opacity: 0;
-webkit-transition: opacity 0.35s, -webkit-transform 0.35s;
transition: opacity 0.35s, transform 0.35s;
-webkit-transform: scale3d(1.4,1.4,1);
transform: scale3d(1.4,1.4,1);
}
figure.effect-ming h2 {
margin: 20% 0 10px 0;
-webkit-transition: -webkit-transform 0.35s;
transition: transform 0.35s;
}
figure.effect-ming p {
padding: 1em;
opacity: 0;
-webkit-transition: opacity 0.35s, -webkit-transform 0.35s;
transition: opacity 0.35s, transform 0.35s;
-webkit-transform: scale(1.5);
transform: scale(1.5);
}
figure.effect-ming:hover h2 {
-webkit-transform: scale(0.9);
transform: scale(0.9);
}
figure.effect-ming:hover figcaption::before,
figure.effect-ming:hover p {
opacity: 1;
-webkit-transform: scale3d(1,1,1);
transform: scale3d(1,1,1);
}
figure.effect-ming:hover figcaption {
background-color: rgba(58,52,42,0);
}
figure.effect-ming:hover img {
opacity: 0.4;
}
LEXI
/*---------------*/
/***** Lexi *****/
/*---------------*/
figure.effect-lexi {
background: -webkit-linear-gradient(-45deg, #000 0%,#fff 100%);
background: linear-gradient(-45deg, #000 0%,#fff 100%);
}
figure.effect-lexi img {
margin: -10px 0 0 -10px;
max-width: none;
width: -webkit-calc(100% + 10px);
width: calc(100% + 10px);
opacity: 0.9;
-webkit-transition: opacity 0.35s, -webkit-transform 0.35s;
transition: opacity 0.35s, transform 0.35s;
-webkit-transform: translate3d(10px,10px,0);
transform: translate3d(10px,10px,0);
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
}
figure.effect-lexi figcaption::before,
figure.effect-lexi p {
-webkit-transition: opacity 0.35s, -webkit-transform 0.35s;
transition: opacity 0.35s, transform 0.35s;
}
figure.effect-lexi figcaption::before {
position: absolute;
right: -100px;
bottom: -100px;
width: 300px;
height: 300px;
border: 2px solid #fff;
border-radius: 50%;
box-shadow: 0 0 0 900px rgba(255,255,255,0.2);
content: '';
opacity: 0;
-webkit-transform: scale3d(0.5,0.5,1);
transform: scale3d(0.5,0.5,1);
-webkit-transform-origin: 50% 50%;
transform-origin: 50% 50%;
}
figure.effect-lexi:hover img {
opacity: 0.6;
-webkit-transform: translate3d(0,0,0);
transform: translate3d(0,0,0);
}
figure.effect-lexi h2 {
text-align: left;
-webkit-transition: -webkit-transform 0.35s;
transition: transform 0.35s;
-webkit-transform: translate3d(5px,5px,0);
transform: translate3d(5px,5px,0);
}
figure.effect-lexi p {
position: absolute;
right: 0;
bottom: 0;
padding: 0 1.5em 1.5em 0;
width: 140px;
text-align: right;
opacity: 0;
-webkit-transform: translate3d(20px,20px,0);
transform: translate3d(20px,20px,0);
}
figure.effect-lexi:hover figcaption::before {
opacity: 1;
-webkit-transform: scale3d(1,1,1);
transform: scale3d(1,1,1);
}
figure.effect-lexi:hover h2,
figure.effect-lexi:hover p {
opacity: 1;
-webkit-transform: translate3d(0,0,0);
transform: translate3d(0,0,0);
}
DUKE
/*---------------*/
/***** Duke *****/
/*---------------*/
figure.effect-duke {
background: -webkit-linear-gradient(-45deg, #34495e 0%,#cc6055 100%);
background: linear-gradient(-45deg, #34495e 0%,#cc6055 100%);
}
figure.effect-duke img,
figure.effect-duke p {
-webkit-transition: opacity 0.35s, -webkit-transform 0.35s;
transition: opacity 0.35s, transform 0.35s;
}
figure.effect-duke:hover img {
opacity: 0.1;
-webkit-transform: scale3d(2,2,1);
transform: scale3d(2,2,1);
}
figure.effect-duke h2 {
-webkit-transition: -webkit-transform 0.35s;
transition: transform 0.35s;
-webkit-transform: scale3d(0.8,0.8,1);
transform: scale3d(0.8,0.8,1);
-webkit-transform-origin: 50% 100%;
transform-origin: 50% 100%;
}
figure.effect-duke p {
position: absolute;
bottom: 0;
left: 0;
margin: 20px;
padding: 30px;
border: 2px solid #fff;
text-transform: none;
font-size: 90%;
opacity: 0;
-webkit-transform: scale3d(0.8,0.8,1);
transform: scale3d(0.8,0.8,1);
-webkit-transform-origin: 50% -100%;
transform-origin: 50% -100%;
}
figure.effect-duke:hover h2,
figure.effect-duke:hover p {
opacity: 1;
-webkit-transform: scale3d(1,1,1);
transform: scale3d(1,1,1);
}
/* Media queries */
@media screen and (max-width: 50em) {
.content {
padding: 0 10px;
text-align: center;
}
.grid figure {
display: inline-block;
float: none;
margin: 10px auto;
width: 100%;
}
}
SELENA
/*-----------------*/
/***** Selena *****/
/*-----------------*/
figure.effect-selena {
background: #fff;
}
figure.effect-selena img {
opacity: 0.95;
-webkit-transition: -webkit-transform 0.35s;
transition: transform 0.35s;
-webkit-transform-origin: 50% 50%;
transform-origin: 50% 50%;
}
figure.effect-selena:hover img {
-webkit-transform: scale3d(0.95,0.95,1);
transform: scale3d(0.95,0.95,1);
}
figure.effect-selena h2 {
-webkit-transition: -webkit-transform 0.35s;
transition: transform 0.35s;
-webkit-transform: translate3d(0,20px,0);
transform: translate3d(0,20px,0);
}
figure.effect-selena p {
opacity: 0;
-webkit-transition: opacity 0.35s, -webkit-transform 0.35s;
transition: opacity 0.35s, transform 0.35s;
-webkit-transform: perspective(1000px) rotate3d(1,0,0,90deg);
transform: perspective(1000px) rotate3d(1,0,0,90deg);
-webkit-transform-origin: 50% 0%;
transform-origin: 50% 0%;
}
figure.effect-selena:hover h2 {
-webkit-transform: translate3d(0,0,0);
transform: translate3d(0,0,0);
}
figure.effect-selena:hover p {
opacity: 1;
-webkit-transform: perspective(1000px) rotate3d(1,0,0,0);
transform: perspective(1000px) rotate3d(1,0,0,0);
}
Ajouter un commentaire
